Programas necessários: Photoshop e o paint.
1º passo, descubra o tamanho(largura e altura do banner do seu blog), vá em editar html e procure.
2º passo, abra o photoshop cs3. clique em file, depois new
 3º passo: digite o tamanho do blog, largura e altura. dê ok, aparecerá a tela
3º passo: digite o tamanho do blog, largura e altura. dê ok, aparecerá a tela

4º passo: clique no ícone degradê
5º passo: escolha a cor
6º passo: Clique e arraste o mouse. Se não ficar como você quer dê ctrl+z, e repita novamente o procedimento.(6º passo)
7º passo: Abra o paint, e abra uma imagem que deseja colocar no banner, ( arquivo, abrir),depois clique em editar, selecionar tudo. Depois dê ctrl+ c para copiar.
8º passo: vá para o photoshop e clique em edit , depois clique em paste(ctrl+v)
9º passo: Vamos ajustar a imagem, clique em edit, depois em free transform (ctrl+t)
10º passo: Ajuste o tamanho da imagem(leve o mouse para o canto,clique e arraste até ficar do tamanho desejado), depois se necessário arraste para o centro clicando no ícone indicado pela seta vermelha.
11º Passo: Dê enter quando estiver centralizado.
12º Passo: Vamos a animação, clique em Window, depois, animation.
13ºpasso: crie mais dois momentos de apresentação, clique no ícone abaixo.
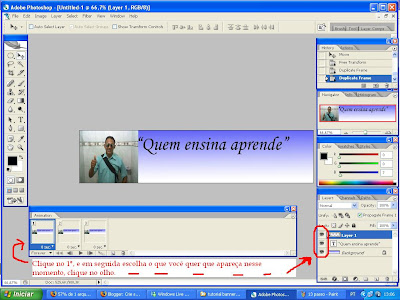
14º passo: Clique no 1, e em seguida escolha o que você quer que apareça nesse momento(slide). Clique nos olhos, para fazer esse procedimento.
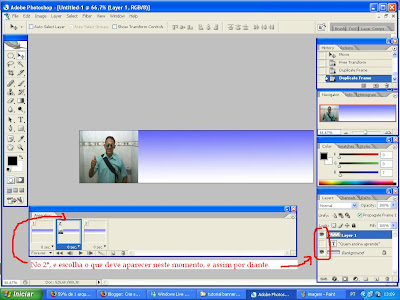
15º passo: clique no 2º ,e novamente escolha o que deve aparecer.
16º passo: Selecione o 1 e o 2, pressionando o ctrl, clique nas bolinhas, abrirá uma janela, você colocará o numero de frames que deseja criar entre os quadros 1 e 2, digite 3 frames. Dê ok.
17º passo: Selecione o 5 e o 6, pressionando o ctrl, clique nas bolinhas, abrirá novamente a janela, você colocará o numero de frames que deseja criar entre os quadros 1 e 2, digite 3 frames. Dê ok.
18º passo: Colocar o tempo de transição entre os quadros, bem abaixo de cada quadro há um tempo, 0 sec(zero segundo), escolha o que melhor lhe convir, sugestão: 0,1 sec.
19º passo: coloque para funcionar.
20º passo: Clique em file, depois save for web, e abrirá a janela abaixo. Clique em save.
21º passo: Após salvar no seu computador, você deverá se inscrever em um hospedador para postar seu banner animado na web, recomendo http://imageshack.us faça sua inscrição, depois envie seu banner, pegue o endereço do banner e vá no seu blog , layout, depois editar.
22º passo: coloque o endereço da imagem onde está indicado
Fim..
.jpg)



















2 comentários:
Fale professor...o Sr. tá muito safo, tá até colocando tutorial pra rapaziada. O sr. mesmo é um exemplo!!!----ficou muito bacana a explicação, quem não aprender agora "só matando"...rsrsrsrsrs
Mate-me!
Postar um comentário